It recently set my comment box to show on mobile version without clicking "Post A Comment" .
There are two ways to do this one is
"Online" The other is "Offline".
You can do the online own with any device , but the offline own can only be done with an android device(smartphone).
To enable comment box on blogger mobile view online visit
- www.blogger.com
-Sign In to your dashboard
-click on "Theme" Then Edit Html
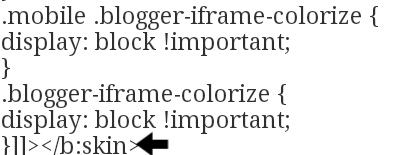
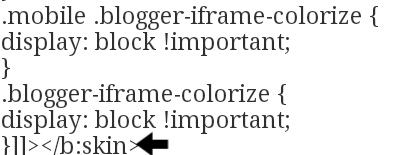
-Scroll Down Gently And Look For ]]‹/b:skin› add the code below just above ]]‹/b:skin›
Code-
.mobile .blogger-iframe-colorize {
display: block !important;
}
.blogger-iframe-colorize {
display: block !important;}
E.g
Then save.
For the offline version
go to googleplay store or any other app store and download "ES file explorer.apk" Install.
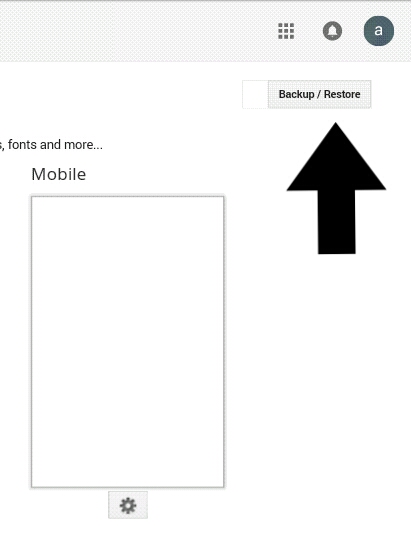
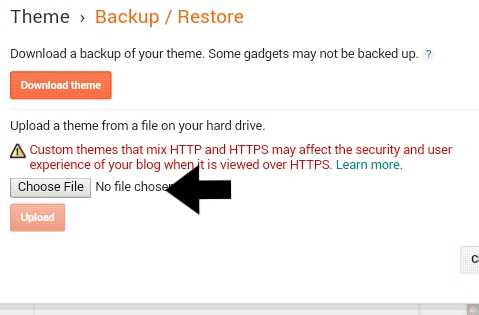
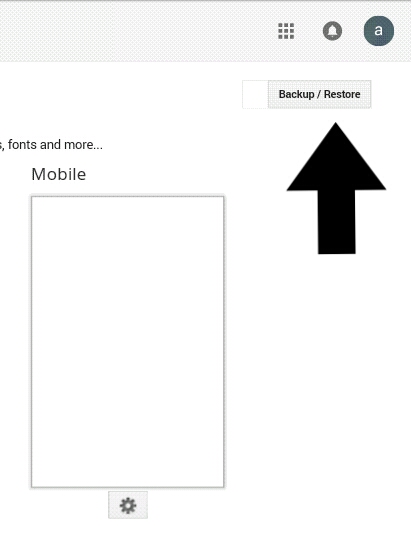
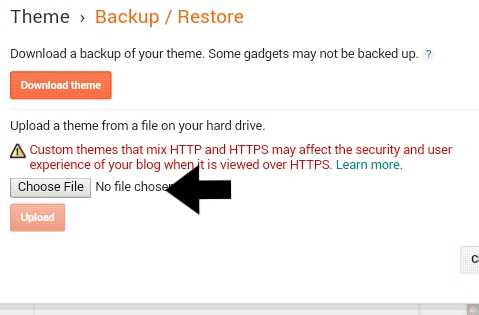
Go to your blogger dashboard » Theme » Backup/Restore click on it the download template.

After downloading your template
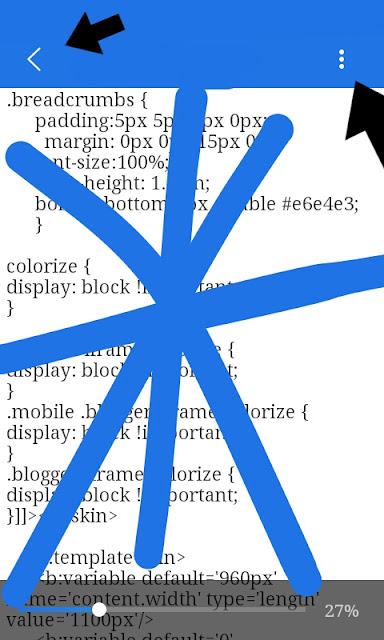
Now launch your ES file explorer go to where your downloaded template was stored click on it then open it with ES Zip viewer if it open scroll down gently,look for ]]‹/b:skin› once you locate it click on the menu button then add this code above ]]‹/b:skin›

Code-
.mobile .blogger-iframe-colorize {
display: block !important;
}
.blogger-iframe-colorize {
display: block !important;}
Now click of the back arrow ‹ button once then save your template..

Go back to your blogger dashboard » Theme » Restore/backup » Upload your modified template » Save...voila... Check your blog to see if it works..

Your comments are welcome
There are two ways to do this one is
"Online" The other is "Offline".
You can do the online own with any device , but the offline own can only be done with an android device(smartphone).
To enable comment box on blogger mobile view online visit
- www.blogger.com
-Sign In to your dashboard
-click on "Theme" Then Edit Html
-Scroll Down Gently And Look For ]]‹/b:skin› add the code below just above ]]‹/b:skin›
Code-
.mobile .blogger-iframe-colorize {
display: block !important;
}
.blogger-iframe-colorize {
display: block !important;}
E.g
Then save.
For the offline version
go to googleplay store or any other app store and download "ES file explorer.apk" Install.
Go to your blogger dashboard » Theme » Backup/Restore click on it the download template.

After downloading your template
Now launch your ES file explorer go to where your downloaded template was stored click on it then open it with ES Zip viewer if it open scroll down gently,look for ]]‹/b:skin› once you locate it click on the menu button then add this code above ]]‹/b:skin›

Code-
.mobile .blogger-iframe-colorize {
display: block !important;
}
.blogger-iframe-colorize {
display: block !important;}
Now click of the back arrow ‹ button once then save your template..

Go back to your blogger dashboard » Theme » Restore/backup » Upload your modified template » Save...voila... Check your blog to see if it works..

Your comments are welcome











No comments:
Write commentsAfter dropping your comment, keep calm, it may take minutes before it appears after moderation.
Your comment(s) are appreciated.
You want to get notified when i reply your comment? *Kindly tick the Notify Me box