This is a sub part of our post " Differences Between Web Development And Web Designing" ,I decide we should take a closer look at the basics of web concept. Web designing is basically the act of designing a static website using visual studio and softwares like Adobe PhotoShop , Dreamweaver And Coding Languages e.g HTML, CSS.
Web designing is that part of the web page that deals with the presentation of a web page, how it looks, colors , images etc. A web designer (some who design static website) is concern with four(4) main aspect of the web when designing a website.
* Accessibility - A website must at all times by accessible , a good web designer should know how to create easy to navigate and user friendly website .
* Usability - A website should be useful in every aspect,don't design a website that will not be useful to anyone. Usability of a website also means the ability of a website to be easy and simple to use.
* Responsiveness - A website should be responsive,fast,has great color combo, clean codes etc. A responsive website should not be displaying an error code,or take hours before it loads, it should respond readily.You should focus your UI(Users Interface) And Designing skills the most in this aspect.
* Compatibility - Ever get frustrated because a webpage refuse to load on your low end browser, that is as a result of a bad work by a sloppy web designer. A web designer should know how to make a web page compatible both on Low end Browsers and Devices. A website must be compatible with all device screen types i.e a website must be able to be accessed from any type of devices be it desktop,laptop,tablet,iPhone etc.
Having discuss the major aspect of a webpage lets now move to the languages used in designing a website.
Like i said earlier, we use HTML and CSS as the main language in static web page designing.
HTML - Hyper Text Markup Language is the beginning for every web designer and the beginning of all web pages. HTML is the backbone of every webpage and is responsible for all the layouts and structures embedded in webpage. HTML is responsible for all the tables,links,images,formatted text etc..

CSS - Cascading Style Sheet is the main styling language used for designing, add colors to text,padding,margin,backgrounds in web designing.


There are tons of resources and websites online that helps you learn HTML and CSS but i will be listing two (2) websites that really help me a lot .
i. W3schools.com - W3schools is an online learning community with tons of resources that are absolutely free and eady to use.
ii. Sololearn - An offline app that helps you learn html coding and other languages with free code playground and certification programs.
iii - LEARN HTML & CSS - I will be starting a free HTML and CSS tutorial course for absolute beginners on whatsapp its going to be live as of 24th Sept. 2017. To join this free you first have to subscribe to our newsletter and the whatsapp group link will be inbox to you before the 21st of this month.
Final words
I learn html and css not the hard way but the right way. Taking one lesson at a time is one of the right way to learn, don't start from somewhere start from the basics .
Please Help us share this post, drop forget to leave a comment..... Thank you.
Web designing is that part of the web page that deals with the presentation of a web page, how it looks, colors , images etc. A web designer (some who design static website) is concern with four(4) main aspect of the web when designing a website.
* Accessibility - A website must at all times by accessible , a good web designer should know how to create easy to navigate and user friendly website .
* Usability - A website should be useful in every aspect,don't design a website that will not be useful to anyone. Usability of a website also means the ability of a website to be easy and simple to use.
* Responsiveness - A website should be responsive,fast,has great color combo, clean codes etc. A responsive website should not be displaying an error code,or take hours before it loads, it should respond readily.You should focus your UI(Users Interface) And Designing skills the most in this aspect.
* Compatibility - Ever get frustrated because a webpage refuse to load on your low end browser, that is as a result of a bad work by a sloppy web designer. A web designer should know how to make a web page compatible both on Low end Browsers and Devices. A website must be compatible with all device screen types i.e a website must be able to be accessed from any type of devices be it desktop,laptop,tablet,iPhone etc.
Having discuss the major aspect of a webpage lets now move to the languages used in designing a website.
Like i said earlier, we use HTML and CSS as the main language in static web page designing.
HTML - Hyper Text Markup Language is the beginning for every web designer and the beginning of all web pages. HTML is the backbone of every webpage and is responsible for all the layouts and structures embedded in webpage. HTML is responsible for all the tables,links,images,formatted text etc..

CSS - Cascading Style Sheet is the main styling language used for designing, add colors to text,padding,margin,backgrounds in web designing.

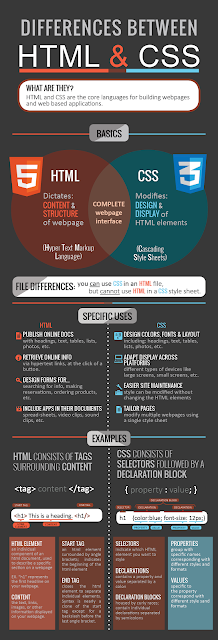
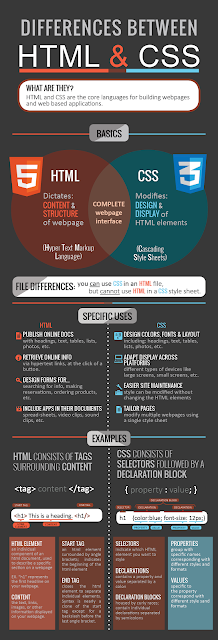
This infograph below show more

How To Learn HTML and CSS
There are tons of resources and websites online that helps you learn HTML and CSS but i will be listing two (2) websites that really help me a lot .
i. W3schools.com - W3schools is an online learning community with tons of resources that are absolutely free and eady to use.
ii. Sololearn - An offline app that helps you learn html coding and other languages with free code playground and certification programs.
iii - LEARN HTML & CSS - I will be starting a free HTML and CSS tutorial course for absolute beginners on whatsapp its going to be live as of 24th Sept. 2017. To join this free you first have to subscribe to our newsletter and the whatsapp group link will be inbox to you before the 21st of this month.
Final words
I learn html and css not the hard way but the right way. Taking one lesson at a time is one of the right way to learn, don't start from somewhere start from the basics .
Please Help us share this post, drop forget to leave a comment..... Thank you.











9ice one from you.
ReplyDeleteI rep www.onlysage.tk
Your website ought to have a one of a kind remainder, which will be the reason your clients will visit it over and again. best javascript framework
ReplyDeleteThanks i will see to that
DeleteThere are plenty of books available for Expression web. Some are available for the kindle too. If you Google Expression Web online help, you will also find a lot of online learning resources as well. www.ldainteractive.com
ReplyDeleteWriting a blog is a piece of art and the writer has undoubtedly mastered this skill.
ReplyDeleteweb design agency in delhi
This will help you get an improved feel for the style of sites any particular web designer is capable of doing. Local SEO
ReplyDeleteThe information is very helpful. Hope I will learn HTML.
ReplyDeleteVue or React
Wow, cool post. I'd like to write like this too - taking time and real hard work to make a great article... but I put things off too much and never seem to get started. Thanks though. Local SEO
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteI admit, I have not been on this web page in a long time... however it was another joy to see It is such an important topic and ignored by so many, even professionals. I thank you to help making people more aware of possible issues. mason soiza
ReplyDeleteNice article, thank you! I also want to share with this research - Vue.js Vs React.js
ReplyDeleteIf your company has come this far without taking advantage of all the benefits it has to offer, you may have already begun to see lower visitor numbers and a disappointing conversion rate.
ReplyDeleteAs a responsible business owner, you'll probably need convincing before paying to upgrade your web presence to one that includes responsive design.Edknt Media
ReplyDelete